
Figure 3D-1

Figure
3D-2

Figure 3D-3

Figure
3D-4

Figure
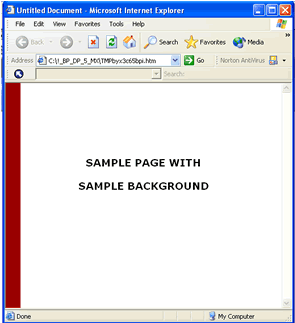
3D-5
| Create a Simple Background |
In Fireworks,
- Click on (top) Toolbar File--> New
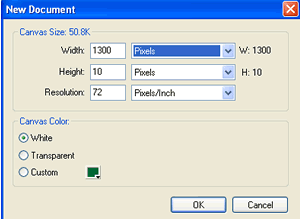
You will see the New Document Dialog box (Figure 3D-1).
- In Width, enter 1300 pixels
- in Height, enter 10 pixels
- in Canvas Color select White
- click OK
Your canvas will be a long horizontal white line, almost certainly wider than your computer's resolution, so it probably opened with a view of 75% or 50% (depending on your screen resolution).
Let's put it back to 100%, so it will be easier to edit.
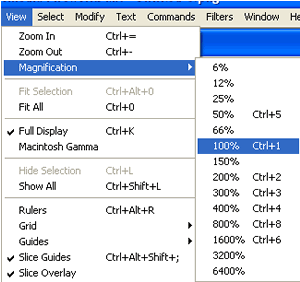
To change View to 100%:
- click on (top) Toolbar View --> Magnification --> 100%
You will almost certainly get scroll bars. Scroll over to the far left.
To make a Color Stripe:
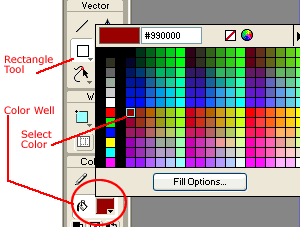
- click on (side) toolbar Color Well (Figure 3D-3 )
- select your color (here we chose dark red)
- click on (side) toolbar Rectangle tool (under Vector heading)
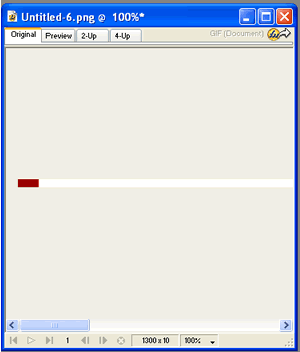
- draw a small rectangle at the far left of the line (Figure 3D-4)
The result is a 1300 pixel wide strip, most of which is white, with a small strip of red along the left.
When used as a Background, the image is tiled and repeated. The result looks like Figure 3D-5.