
Figure
3C-1

Figure 3C-2

Figure
3C-3

Figure
3C-4
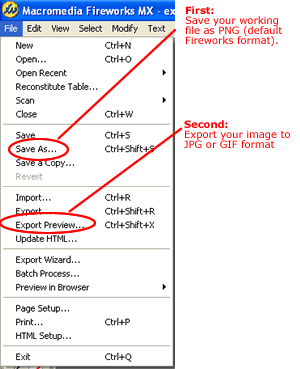
| SAVE AS "FIREWORKS PNG" |
The native working format for Fireworks is Fireworks PNG. Every image you create or edit will be opened in that format. But you cannot publish that format to the Web
Best Practice is:
- Save your working files in PNG
- Export your image from PNG to JPG or GIF
To Save as (Fireworks) PNG:
- Click on (top) Toolbar File-->Save As
- Navigate to the folder where you want to store your working image files.
| TO EXPORT AS JPG |
To Export as JPG:
- make certain you have the PNG image open
- Click on (Top) Toolbar File -->Export Preview
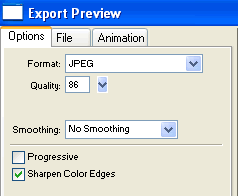
You will get the Export Preview Dialog Box.
- in the Format box, click on JPEG
- click on EXPORT and save the file on your computer
Notice the Quality input just below the Format (Figure 3C-3). The default is typically 86. You can alter this number and give the image a higher quality (up to 100) or a lower quality (down to 0).
Notice as you change the Quality number, the preview window shows what the image would look like at that setting.
The higher the quality (to 100), the larger the file and the longer it will take the user to download the image.
The lower the quality (to 0), the smaller the file and the quicker it will take the user to download the image.
86 is typically a good balance of quality and size.
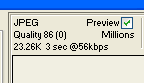
As you change these numbers, Dreamweaver will tell how long it would take the image to download with a certain setting.
In the example to the left (Figure 3C-4), the image is set at 86 quality. The file is 23.26 K and should take the user an average of 3 seconds to download with a 56K Modem.