
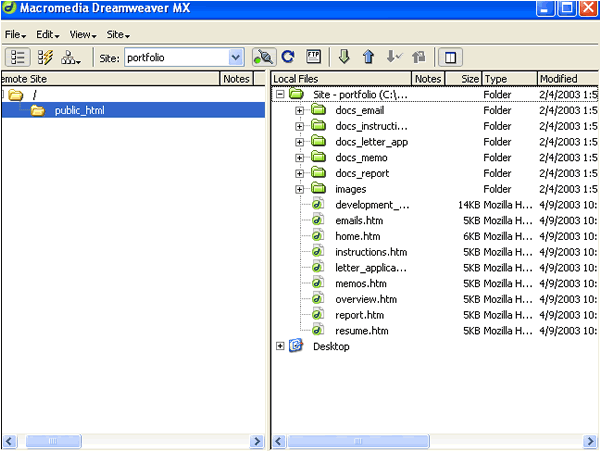
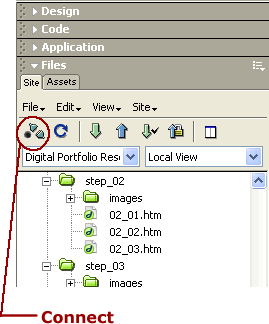
Figure
5C-1

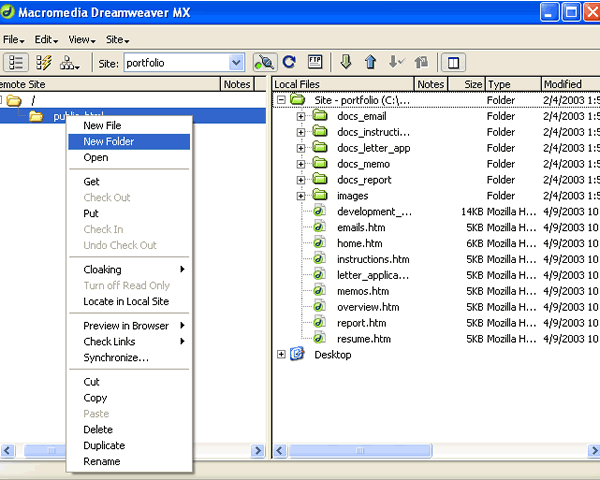
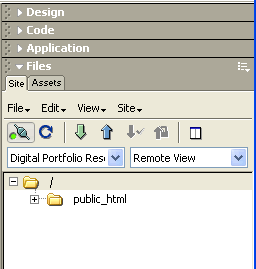
Figure
5C-2

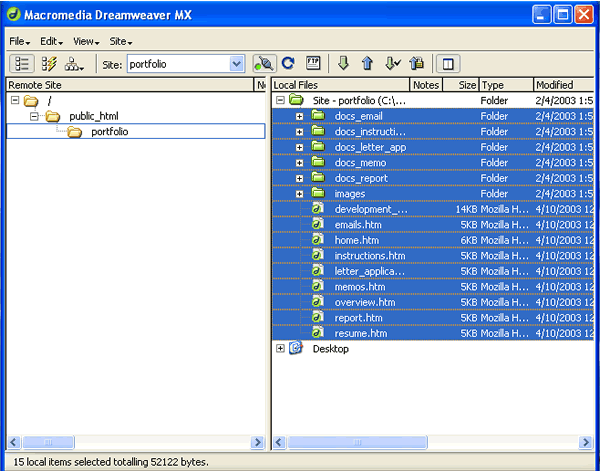
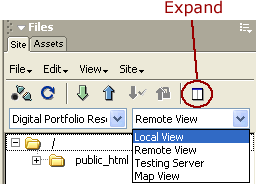
Figure
5C-3
| TO CONNECT |
First, make sure your computer is connected to the Internet.
This is automatic at school where you are always on the Network. If at home and using a modem, you will have to dial-up and connect as you usually do.
Once you are on the Internet,
- Make certain your FILES box is open with the SITE tab selected
- Click on the CONNECT icon (Figure 5C-1)
Your Site Files view should then look like Figure 5C-2. The default view is REMOTE VIEW
Notice you can click on the arrow next to REMOTE VIEW and change from to LOCAL VIEW.
| EXPAND DW TO FULL FTP VIEW |
Once Dreamweaver is connected:
- Click on the Expand icon (Figure 5C-3)
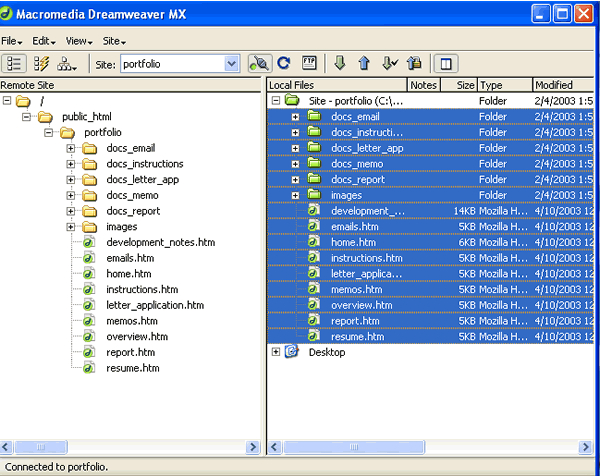
Dreamweaver then "expands" to an FTP application that allows you to drag and drop.
The result should look similar to Figure 5C-4 below