
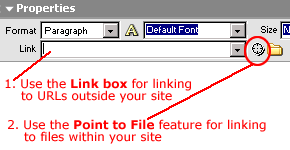
Figure 1F-A

Figure
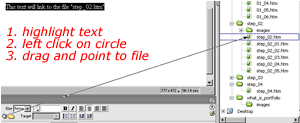
1F-B

Figure
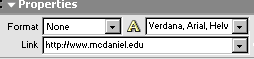
1F-C
| To Make a HyperLink |
There are two ways to make hyperlinks in Dreamweaver.
- For URLs outside your site (absolute links), enter the URL address in the Link box of the Properties Inspector
- For files inside your site (relative links), use the Point to File feature
| Using Point to File Feature |
This feature is convenient if you are hyperlinking to a page in your site (Figure 1F-B).
- Highlight the text you want to be a hyprlink
- Use mouse to left click on the Point To File circle
- hold the left click down, then drag to the page you want to hyperlink to
| Hyperlinking via the Link Box |
Use this linking feature to make hyperlinks to URLs outside your site (Figure 1F-C):
- in the Link Box on the Properties Inspector, enter the full URL, including "http://..."